
こんにちは、こひまめです。
ブログ内で指定の場所に移動できるように設定したい
本記事ではこんなお悩みにお答えします。
本記事でわかること
・アンカーリンクとは
・アンカーリンクの設定方法(Affingerグーテンベルク版)
ブログをこれから開設する人はこちらをご覧ください。
アンカーリンクとは
アンカーリンクを使うことで記事の中盤まで飛ばしたり、一気に最後のまとめに飛ばしたりできます。
アンカー(Anchor)には、英語で「錨(いかり)」または「固定する」という意味があります。
例えば
こんな感じです。記事で一番伝えたいところへの導線にしたり、まとめに飛ばしたりできます。ぜひ活用してみましょう。
アンカーリンクの設定方法
Affinger6のブロックエディタ(グーテンベルク)の設定方法です。
※当ブログはAffinger6を使っています。
Affinger6についてはこちらをお読みください。
1. HTLMアンカーの設定
まずは飛ばしたい先の設定をします。
実際にこちらの記事で使ったアンカーリンクの実例で開設します。
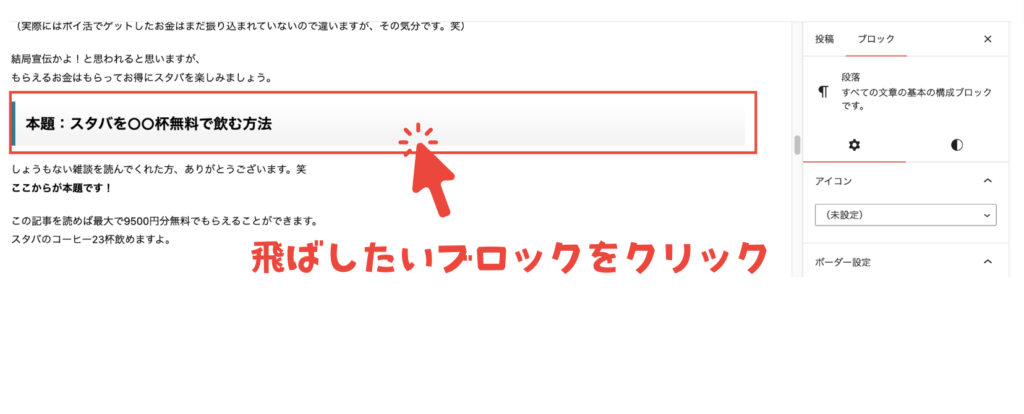
リンクを飛ばしたいブロックを選択します。

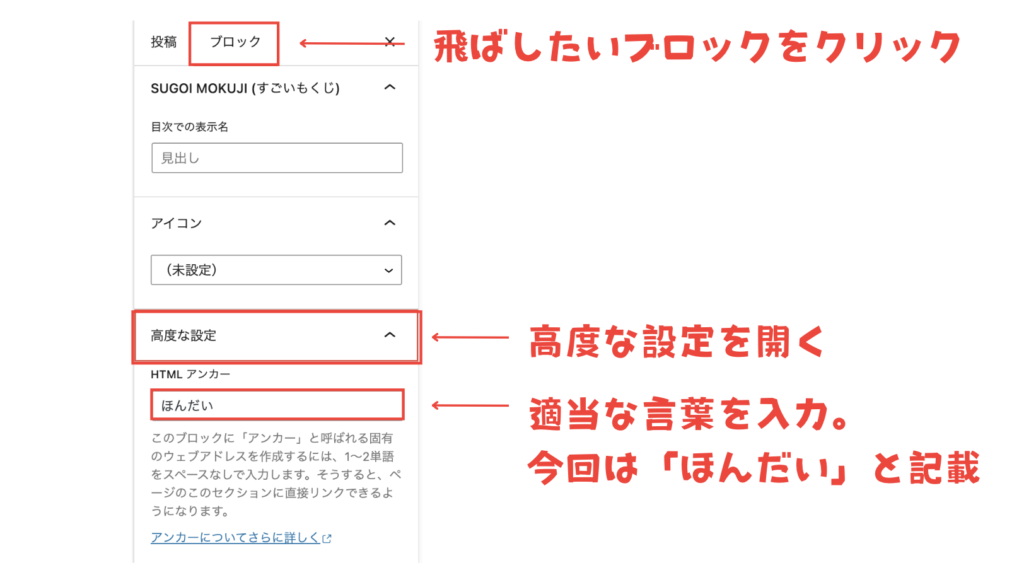
ブロックの設定を開く→高度な設定を開きます。
HTMLアンカーに適当な言葉を入力します。この言葉がリンクとなります。

2.リンクの設定
続いては飛ばしたい元の設定です。
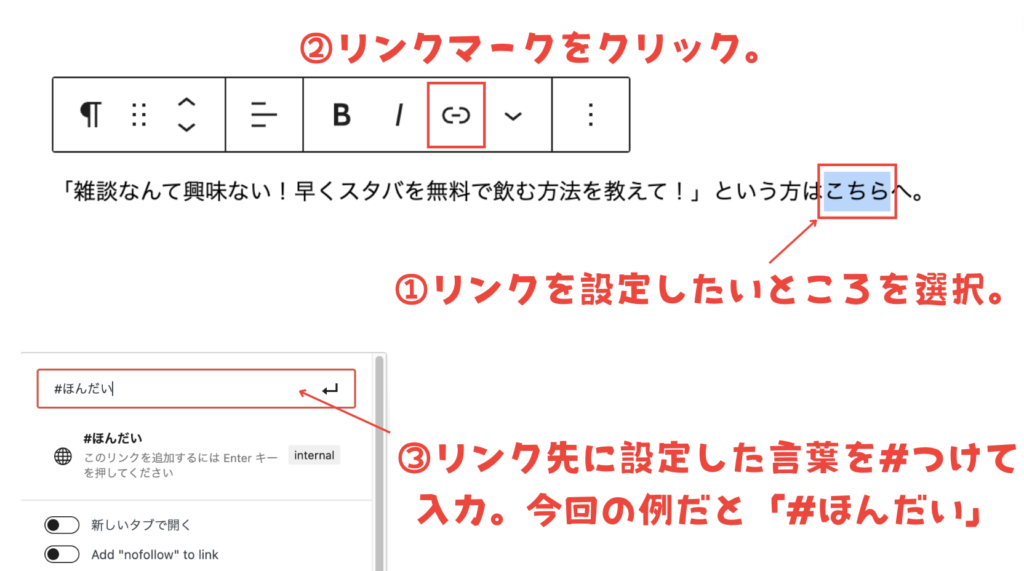
リンクを飛ばしたいところを選択してリンクの設定をします。
設定した言葉を#をつけて入力します。

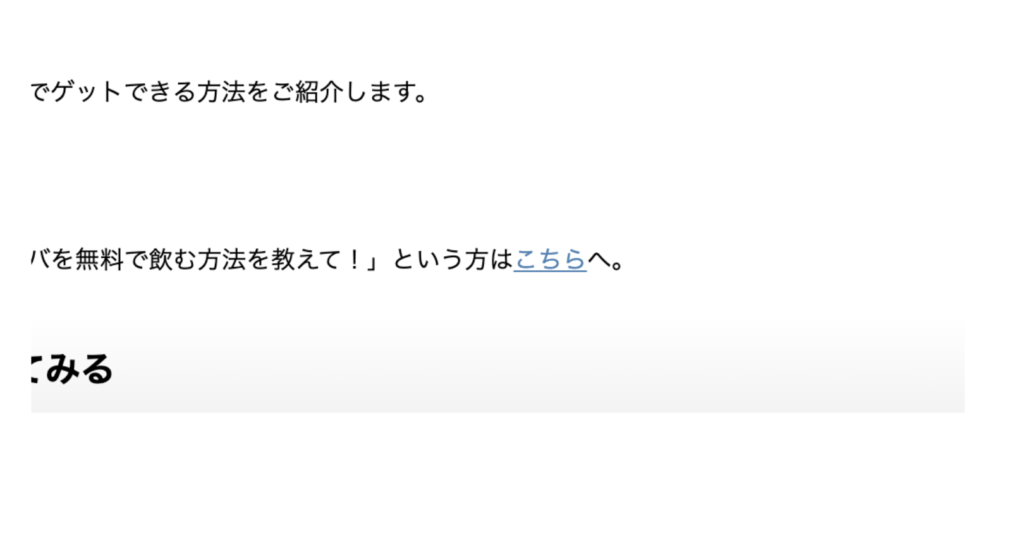
すると以下のようにリンクが設定できました。

まとめ
本記事ではアンカーリンクの設定方法を説明しました。
読んでほしい重要なところに飛ばすなど、うまく活用してより良い記事を書きましょう。



